Introduction
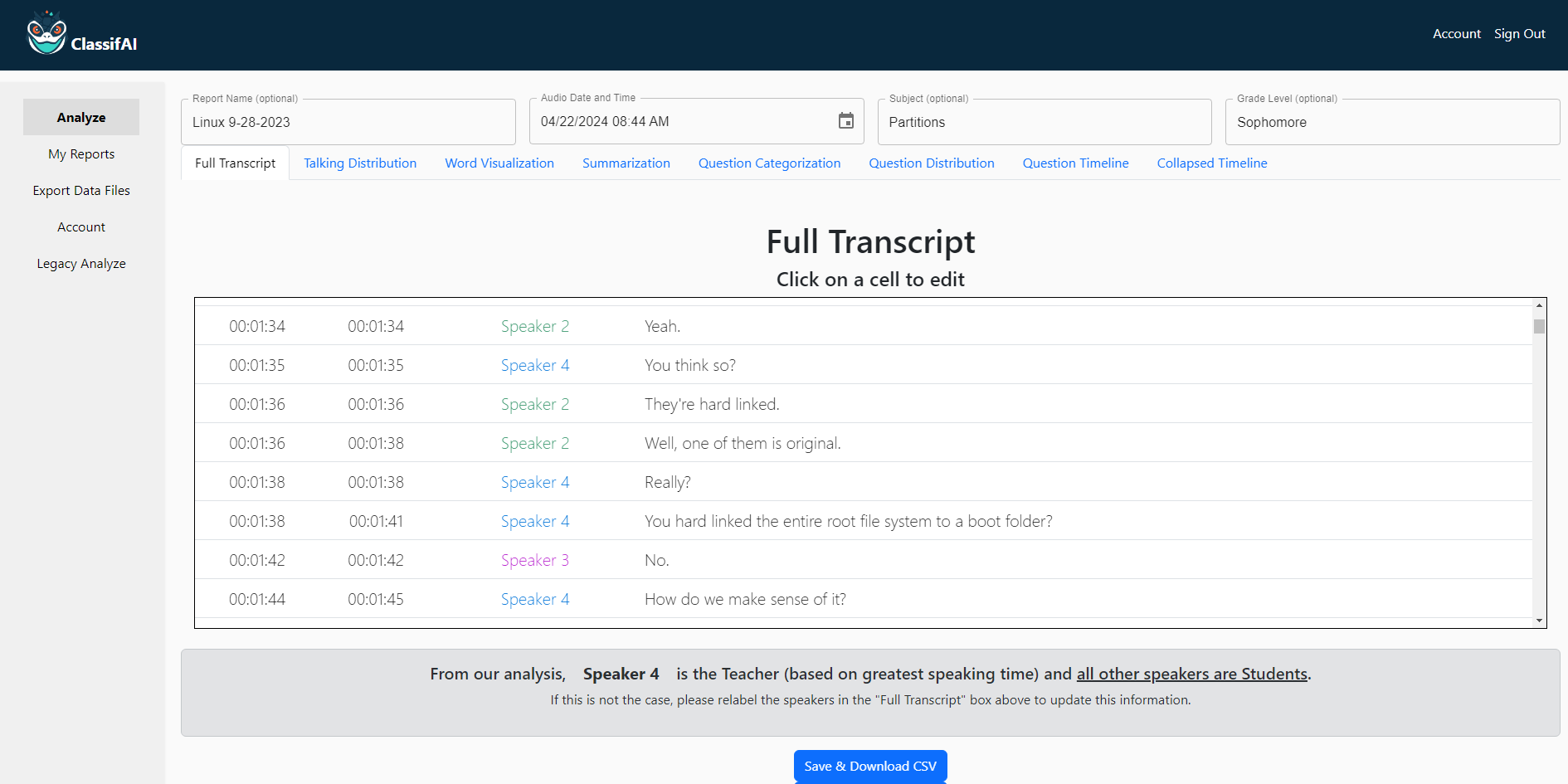
While taking the Software Engineering and Senior design course at TCU, we were assigned a group project. The assignment was to redesign an artificial intelligence (AI) website. This website would be used by teachers to analyze how effective their lectures are by measuring student engagement and the teachers' questions. The goal of the project was to enhance the UI/UX, find or train a cost-efficient AI speech-to-text model to be hosted locally, and deploy it live on TCU's servers to the public. Throughout the project, we met with clients directly every week to provide updates and get regular feedback.
Agile Workflow
-Created User stories on GitHub issues and assigned to a team member
-Worked on indepedent feature branches
-Performed pull requests and reviews
-Communicated story status
-Merged branches onto file project
AI Models
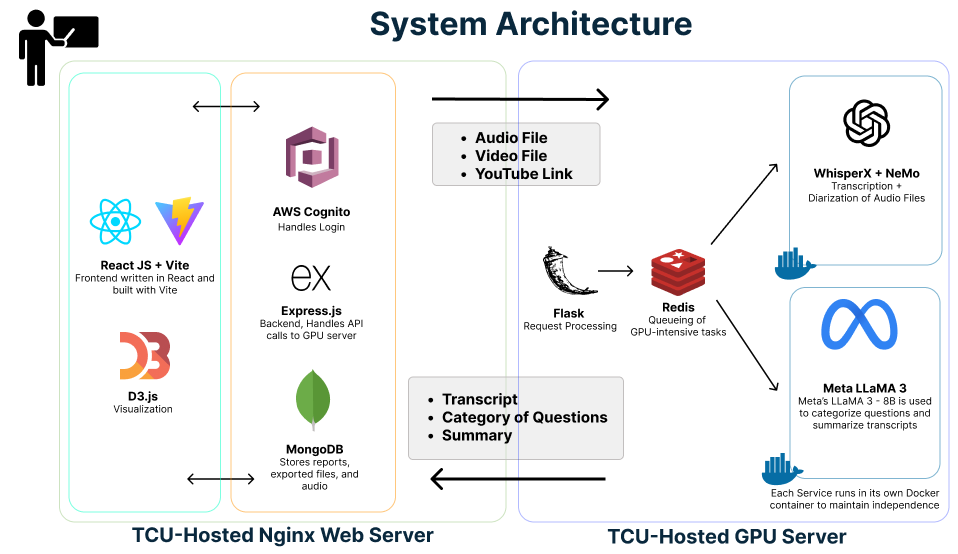
Given the legacy AI model of assembly, we found that the results could be more accurate. Our AI engineer researched other free models and settled on OpenAI's whisper for transcription with an extension to get diarization (distinguishing speakers). Later, another model from Meta, Llama3 was added to analyze the questions based on Costa's level of understanding and summarize the text.
Backend
The backend was built using Express.JS and MongoDB and completely replaced the old system which was using only AWS calls. As a frontend developer, I designed the API and had the backend developer agree on it. I would further test the API calls on the frontend and check for database updates. The API had to be able to perform CRUD for reports and files as well as pass these reports and files to the AI model.
Frontend
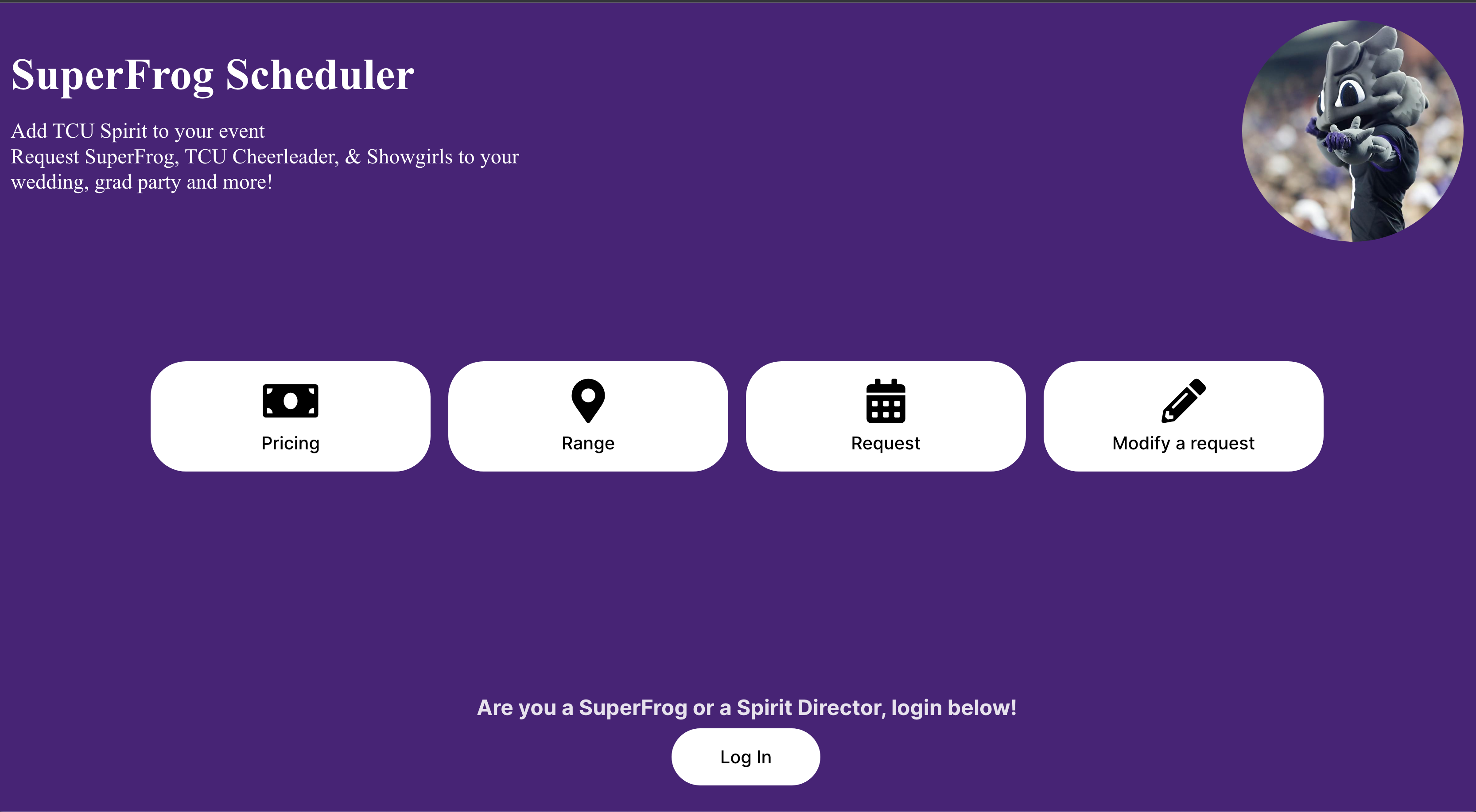
The frontend was built using React.js. The legacy code was poorly designed with components exceeding several thousand lines of code. I had to refactor the code into separate folders and components to ease later feature development. Furthermore, to future-proof the project, I updated the builder to use Vite instead of create react app. Additionally, the site had no landing page as users were thrown into a login screen. I designed a landing page detailing the features and developers for the project. As the team developed the API, I implemented the API calls into the frontend features. Since the frontend was the last point of connection, I had to test essentially all of the team's work to see if we could connect the backend and AI model with the frontend server. Finally, I found several libraries to enhance the look and feel of basic textfields, date selectors and more.
Conclusion
This project was a great way to gain experience developing a real life application and working with clients directly. I thoroughly enjoyed developing a relevant application in AI and transforming the product into something even my fellow friends would enjoy using and implementing uses into their daily life. The team has earned the Best Undergraduate Poster Presentation at the College of Science and Engineering Student Research Symposium!